Bu yazımızda sizler ile birlikte hazırladığımız bir html sayfayı gitlab üzerinden yayına alacağız. Gitlab’ın bu hizmetinin adı Gitlab Pages‘dır. Gitlab CI hakkında sizlere bu linkte ki yazımda bilgi vermiştim. Gitlab Pages’da zaten Gitlab CI’ın devamı niteliğindedir. Gitlab Pages bizlere html outputu alıp yayınlamaktadır. Belirttiğim üzere Gitlab CI’ı kullandığı için Gitlab Pages servisi içinde .gitlab-ci.yml dosyasını yapılandırmamız gerekmektedir. Gitlab CI yapılandırma dosyamız içinde eğer Gitlab Pages’ı kullanmak istiyorsak pages adımı altında yapmak istediğimiz işlemleri yazmamız gerekmektedir. Buna ek olarak pages adımının altında özel bir tanım olarak artifacts etiketini kullanmaktayız. Bu etiketin altında paths anahtarı altında dışarı çıkartmak istediğimiz dizini belirtmeliyiz. Bu bilgiler ışığında isterseniz Jekyll ile hazırladığımız bir siteyi yayına alalım. Bu örneklendirme sırasında sizin tarafınızdan jekyll ile hazırlanmış bir siteniz olduğu varsayılmaktadır. Jekyll depomuzun içinde gitlab ci’ı çalıştırabilmek için .gitlab-ci.yml adında bir dosya oluşturuyoruz. Sonrasında Gitlab Pages için gerekli tüm direktifleri içine açıklamarıyla birlikte ekleyelim.
- İlk olarak tekrar ihtiyaç duyduğumuz ortamı belirtmemiz gerekiyor. Bunun için
imageetiketini kullanıyoruz. Jekyll için ihtiyaç durduğumuz ortamruby:2.6. - Sonrasında pages adımını eklememiz gerekli tabi bunun altında da gerekli etiketleri eklememiz gerekecek.
- script etiketinin altında adım adım hangi komutların çalışmasını istiyorsan onları eklemeliyiz.
- artifacts etiketinin altında paths etiketini ekleyip onunda altına script’ler sonucu oluşan dizinlerden hangisinin yayına alınacağını belirtmeliyiz.
Bu bilgiler ışında ortaya çıkan .gitlab-ci.yml dosyamız şu şekilde olacaktır;
image: ruby:2.6
pages:
script:
- gem install bundler:2.1.2
- bundle install
- bundle exec jekyll build -d public
artifacts:
paths:
- public
Script komutları sırası ile;
- Bundler’ın 2.1.2 versiyonunu kurduruyoruz.
- Jekyll için gerekli kütüphaneleri yüklüyoruz.
- Jekyll ile oluşturduğumuz siteyi public dizini altına çıktı olarak istiyoruz.
artifacts’de paths altında jekyll’ın çıktısını yayına alıyoruz.
Tüm bu tanımlardan sonra CI / CD altında Pipelines’da bir pipeline’a tıklayınca şöyle bir şey görmeniz gerekmektedir.

Burada tek adım olarak gözükmektedir fakat bu tek adım tamamlandıktan sonra gitlab otomatik olarak deployment adımını ekleyecektir ve şu şekilde gözükecektir.

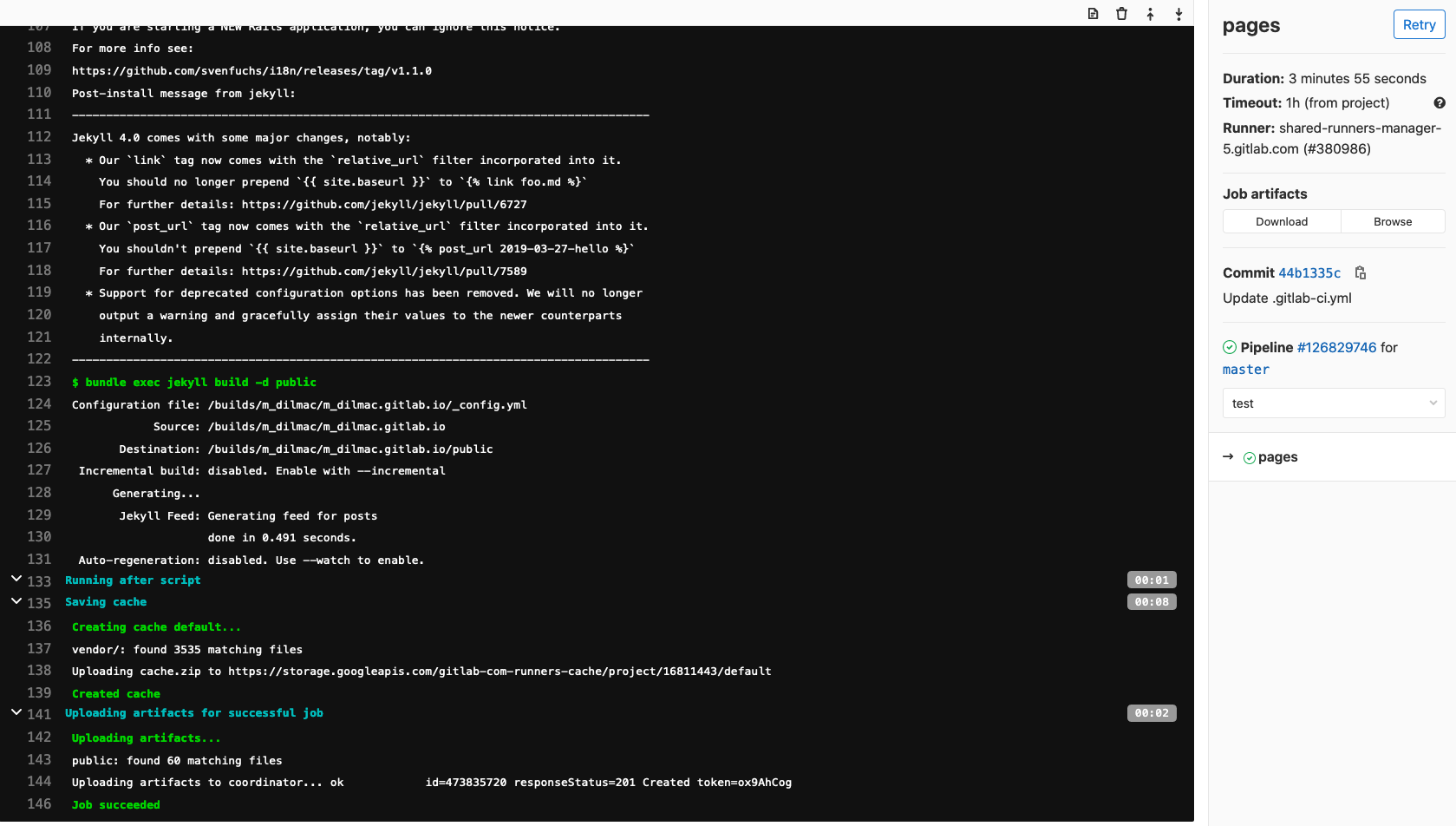
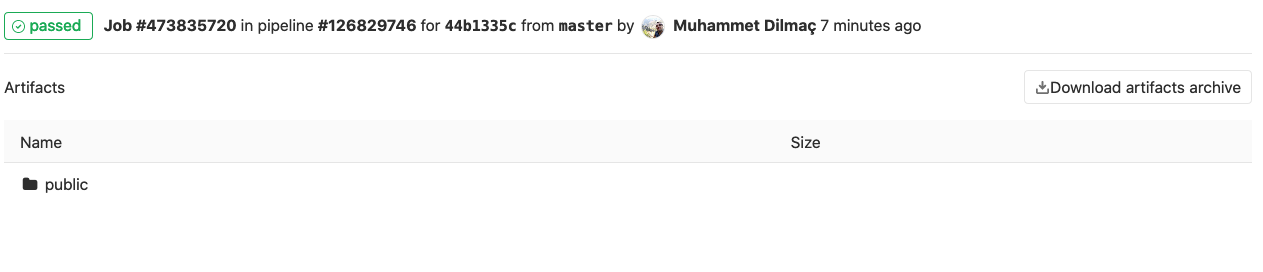
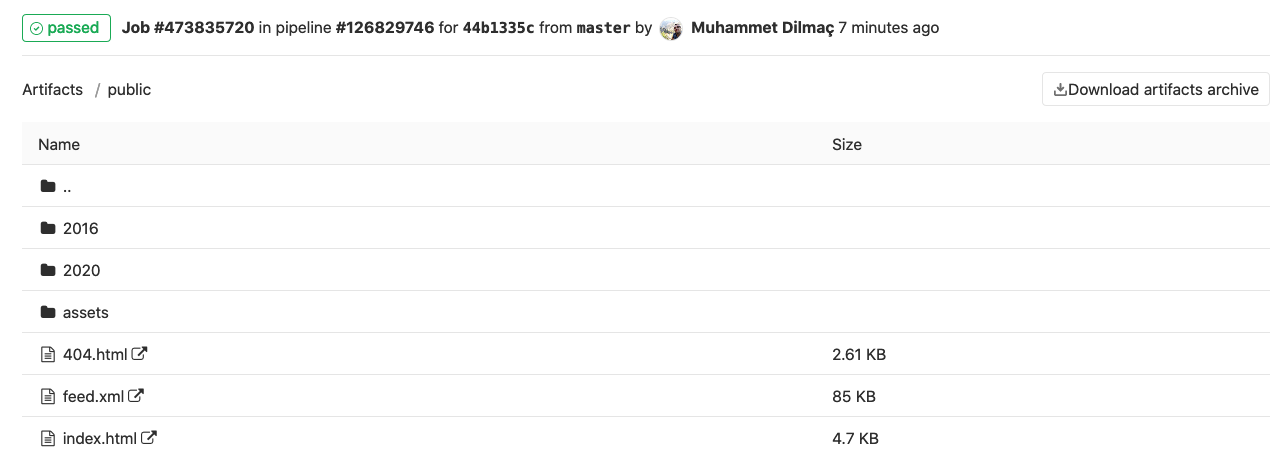
Eğer işin detayına girerseniz işin sonucu çıkartılmasını istediğiniz dizine bir link göreceksiniz. Buna iş çıktısının sağında Job Artifacts altında browse’den erişebilirsiniz.

Biz artifacts etiketinin altında bulunan paths etiketine sadece public dizinini eklediğimiz için bu sayfada sadece public dizinini göreceğiz.

Public dizinin içine tıkladığımız zaman ise jekyll’in oluşturduğu çıktıyı görebiliriz.

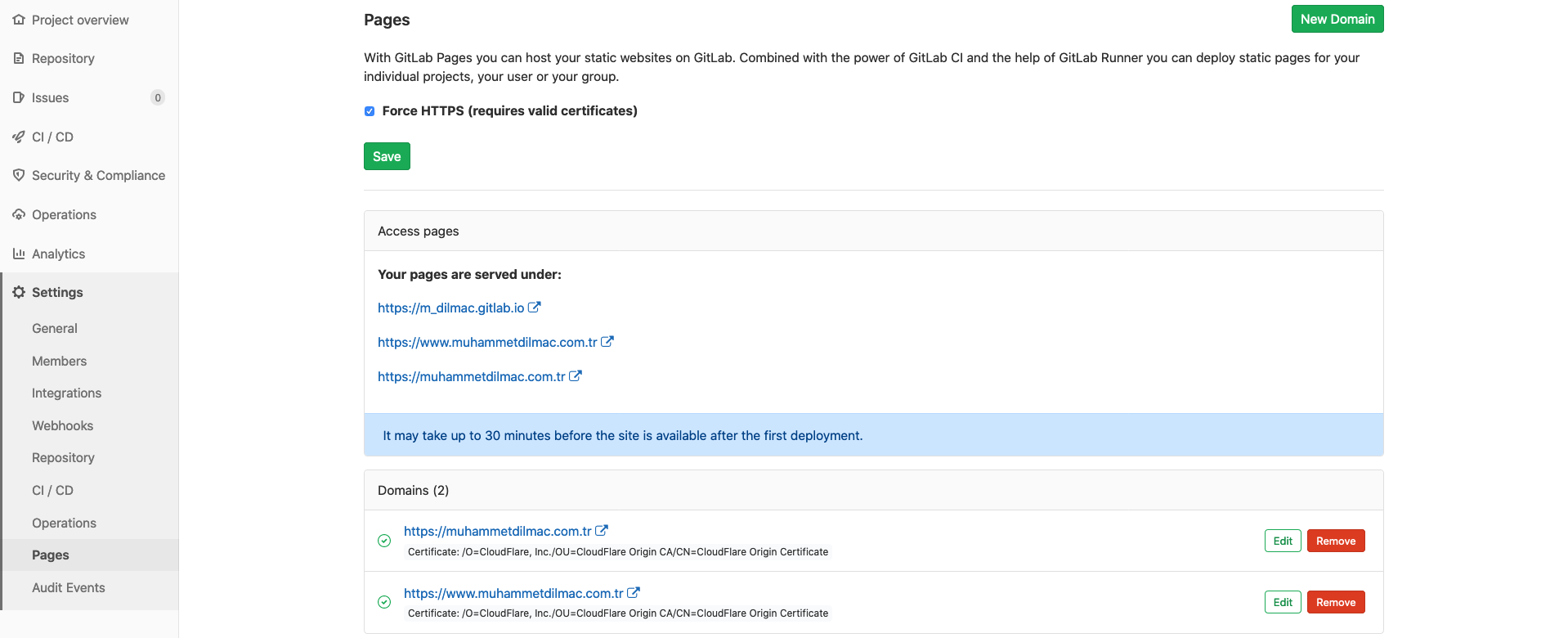
Son olarak sitemizin adresini Settings’de Pages altında görebiliriz. Eğer sitemizin farklı bir adrestede gözükmesini istiyorsak buraya bunu eklememiz gerekmektedir.

Farklı Bir Domain Adresi Kullanma
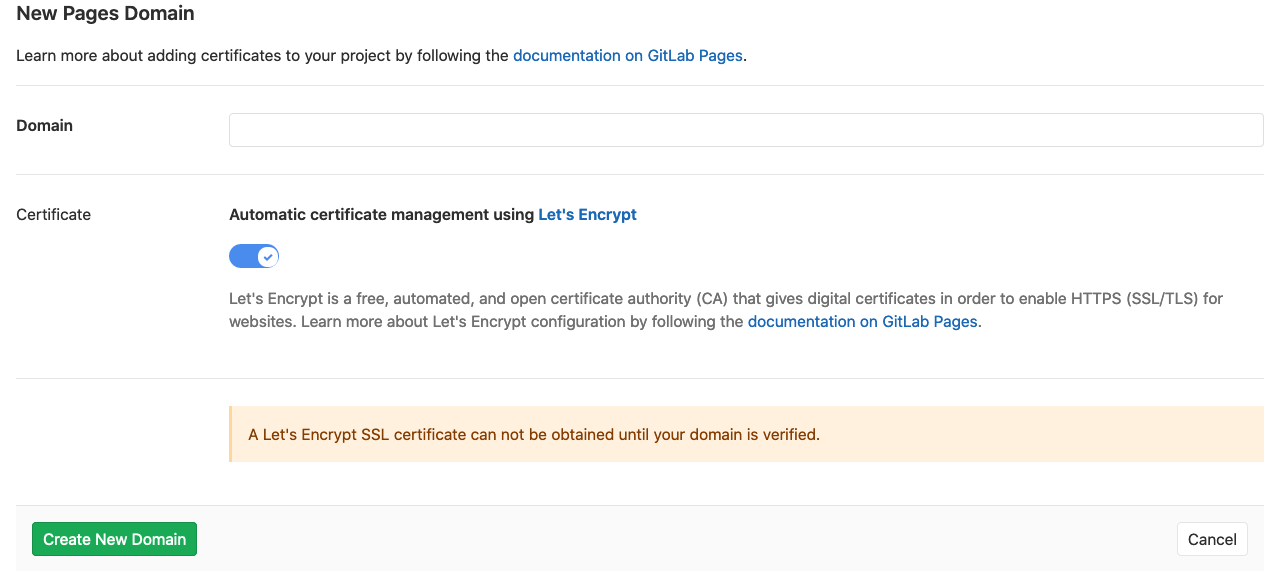
Eğer sitenizi gitlab.io domain adı dışında birşey ile yayına almak isterseniz Settings’de Pages altında New Domain’e tıklamanız gerekmektedir. Ardından karşınıza gelecek ekranda Domain alanına kullanmak istediğiniz domaini tam olarak yazınız.

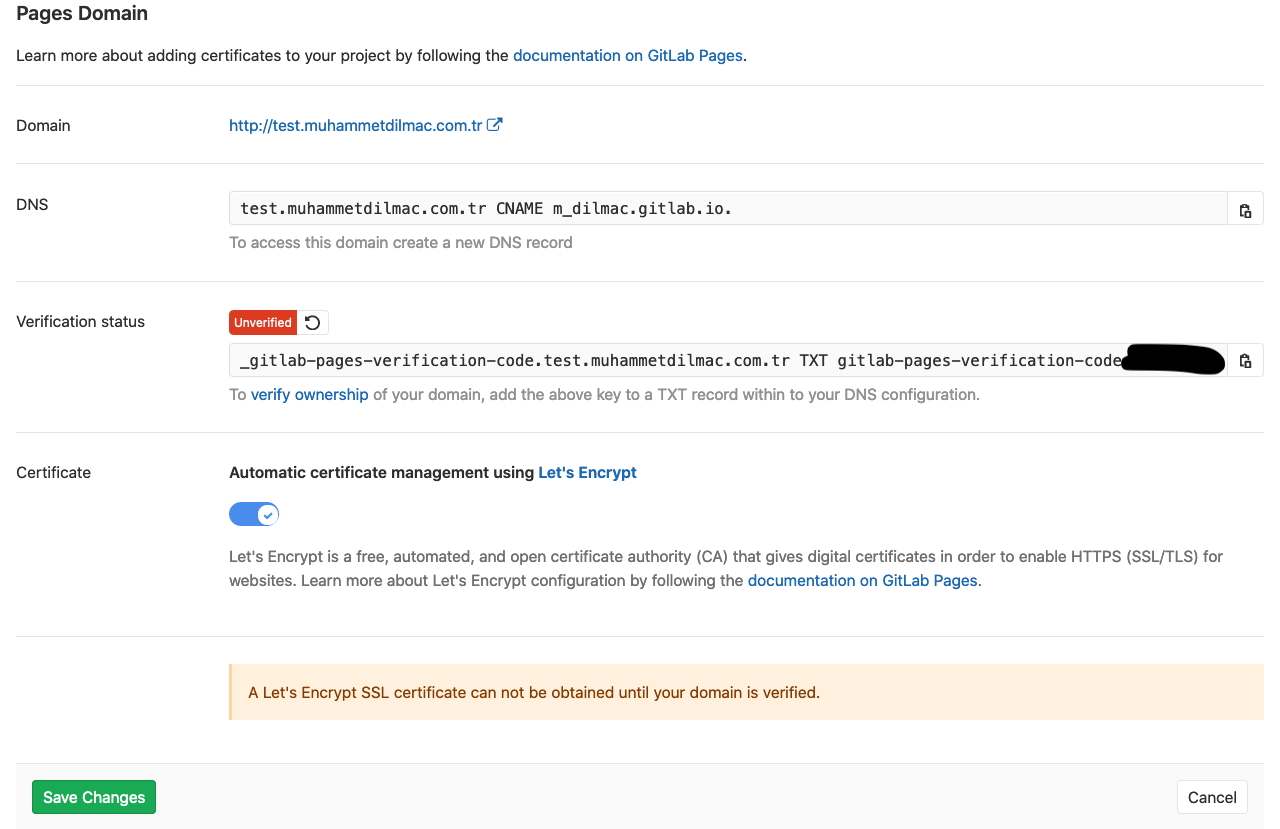
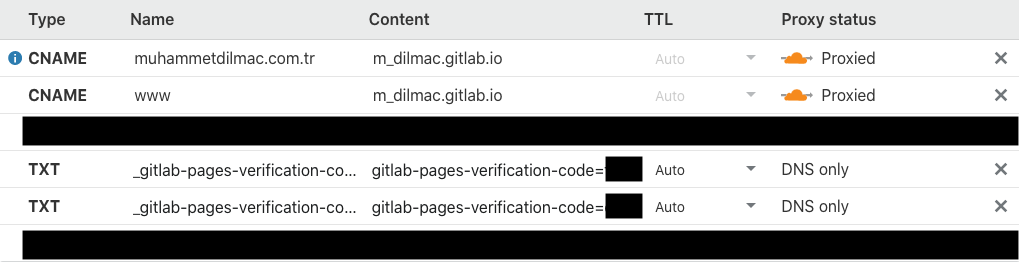
Sonra ki ekranda domaini doğrulamanız için eklemeniz gereken TXT kaydını göreceksiniz.

Bu TXT kaydını belirtilen şekilde DNS yöneticinize ekledikten sonra domain adresini CNAME kaydı oluşturarak io’lu domain adresinizi yazmanız şekilde ki gibi yeterli olacaktır.

Not
Sitenizi ilk defa eğer yayına aldıysanız sitenizin ayağa kalması yaklaşık olarak 30 dakika sürebilir. Yaptığınız değişikliklerin ise uygulanması süreç bittikten sonra yaklaşık olarak 5-10 dakika sürebilmektedir.
